
In the vast universe of SEO, Google is constantly refining its algorithms to prioritize user experience. Core Web Vitals are a set of specific metrics introduced by Google that focus on the technical performance of a webpage, particularly how users perceive the speed, responsiveness, and visual stability of a site. The ultimate goal is delivering an optimal experience for users across devices. Understanding and optimizing these metrics can significantly impact your site's visibility and ranking in search engine results.
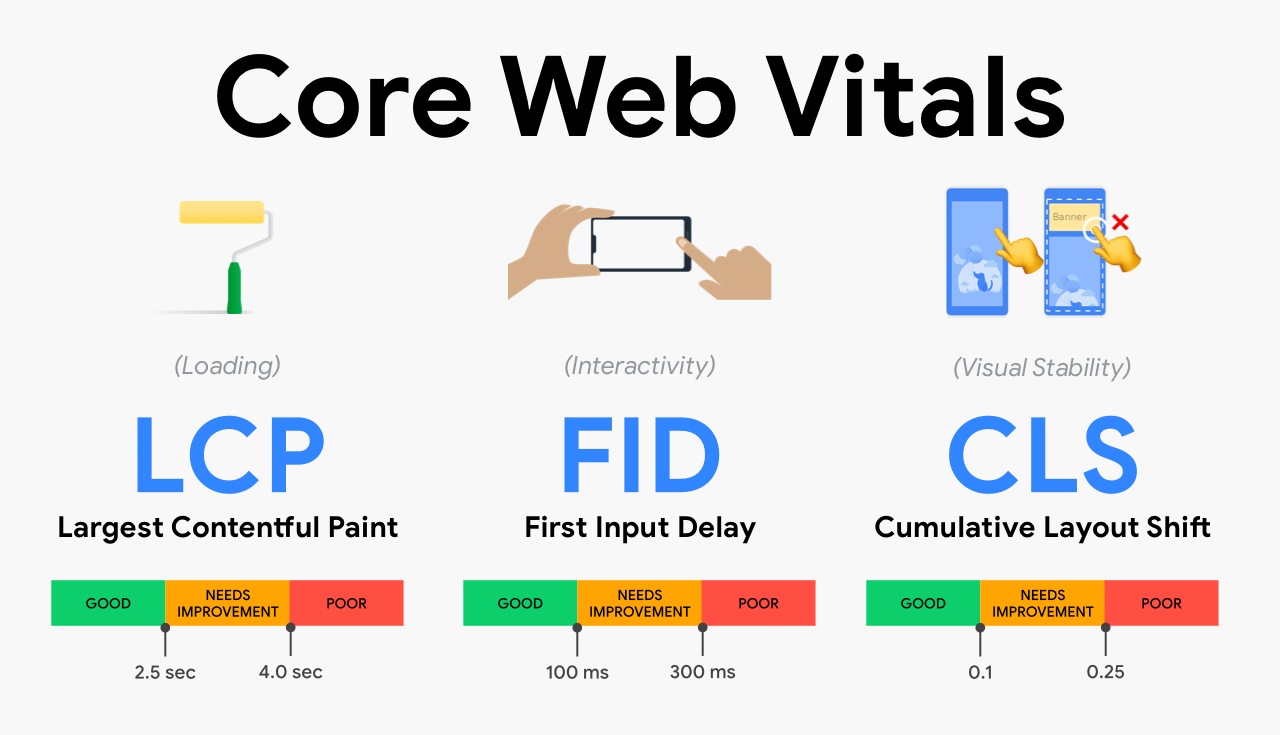
Core Web Vitals are part of Google's overall page experience signals, which also include mobile-friendliness, HTTPS security, and intrusive interstitial guidelines. However, Core Web Vitals focuses on three crucial aspects of user experience:
1. Largest Contentful Paint (LCP) - Measures loading performance.
2. Cumulative Layout Shift (CLS) - Measures visual stability.
3. Interaction to Next Paint (INP)- Measures website responsiveness.
Each of these plays a unique role in how a user interacts with your site, and mastering them is key for technical SEO success.
LCP measures how long it takes for the largest visible element on a web page (like an image or block of text) to fully load. This is usually the main content that users are waiting to see—like a large image, a hero banner, or a block of text.
|
|
Why It Matters: Users judge a website's performance based on how quickly they can see and interact with the content. Fast LCP means users can see the main content quickly, which keeps them engaged and reduces bounce rates. If LCP is slow, users might think the site is broken or too sluggish, especially on mobile devices or slower networks.
👉 low server response times
👉 Render-blocking JavaScript or CSS
👉 Large images or videos without proper optimization
👉 Lazy loading above-the-fold content
👉 Web fonts causing layout shifts
✅ Optimize images using next-gen formats like WebP.
✅ Use lazy loading for below-the-fold content.
✅ Remove render-blocking JavaScript and CSS.
✅ Improve server response times with faster hosting or a CDN.
Ever tried to click a button, but just as you were about to tap it—BOOM! The layout shifts and you end up clicking something else? That’s exactly what CLS measures.
CLS calculates how much the elements (Image, text or a button) on your page shift without user input. These shifts usually happen because:
👉 Fonts load late and resize text
👉 Images or videos load without dimensions
👉 Ads, banners, or popups appear suddenly
👉 Content above the fold pushes everything down
|
|
Why It Matters: Visual stability is key to a smooth browsing experience. Unexpected layout shifts lead to user errors and a feeling of poor attention to detail. The CLS matters more because of:
✅ Better User Experience - Stable layouts reduce frustration.
✅ Lower Bounce Rates - Users won’t leave your site due to accidental clicks.
✅ Higher SEO Rankings - Google includes CLS in its Core Web Vitals, so it affects your search visibility.
✅ Mobile Friendly - On smaller screens, even tiny shifts feel bigger and more annoying.
👉 Images without defined dimensions
👉 Ads, embeds, and iframes without reserved space
👉 Late-loading fonts (FOIT/FOUT)
👉 Dynamically injected content above existing content
✅ Always include size attributes on images and videos.
✅ Reserve space for ads and embeds.
✅ Avoid inserting content above existing content without user interaction.
✅ Use CSS transform animations rather than layout-affecting properties.
INP is a newer metric designed to offer a more complete picture of a webpage's responsiveness. INP measures how long it takes for a page to visually respond after a user interacts with it - like clicking a button, tapping a link, or typing in a form. It tells us how quickly the page reacts and gives feedback to the user. A low INP means the site feels fast and responsive, while a high INP can make it seem slow or unresponsive.
|
|
Why It Matters: When users interact with your site—whether they're clicking a "Buy Now" button or opening a menu—they expect an instant response. If there's a delay, it creates frustration, confusion, and sometimes, abandonment. That’s where INP (Interaction to Next Paint) comes in. It helps you understand if your site feels fast, not just loads fast.
👉 Heavy JavaScript execution
👉Blocking resources (CSS/JS)
👉Inefficient DOM updates
👉Lack of prioritization for user-triggered updates
👉Un-optimized third-party scripts
✅ Avoid long tasks that block the main thread.
✅ Keep interaction handlers light and fast.
✅ Prioritize input responsiveness during runtime.
✅ Reduce third-party script execution during interactions.
Google has officially incorporated Core Web Vitals into its ranking algorithm as part of the Page Experience Update. That means, all other things being equal, a page that scores well in Core Web Vitals may outrank a similar one that performs poorly.
✅ Higher user satisfaction and engagement.
✅ Improved rankings, especially in mobile search.
✅Increased conversion rates due to smoother user journeys.
✅ Better retention and lower bounce rates.
In short, these metrics aren't just about pleasing search engines-they're about creating an enjoyable, seamless experience for your users.
Core Web Vitals are no longer optional. They're a critical part of SEO (Search Engine Optimization) and user experience strategy. By focusing on LCP, CLS, and INP, you're not only aligning with Google's standards but also ensuring that your website feels fast, interactive, and reliable to real people.
The best part? Tools like Google PageSpeed Insights, Chrome UX Report, Lighthouse, and Search Console make it easier than ever to monitor and improve these metrics.
So, take a deep breath, audit your site, and get to work-your visitors (and your rankings) will thank you.